728x90

CODE
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>김현학: 실습 12-5-form</title>
<style>
table td {
text-align: center;
border: 2px solid #39c;
padding: 1em
}
</style>
<script>
function syncSelected() {
let childNodes = document.querySelectorAll("select[name^=set][id^=travel]")
for (let node of childNodes)
localStorage.setItem(node.id, node.value)
}
</script>
</head>
<body onload="syncSelected()">
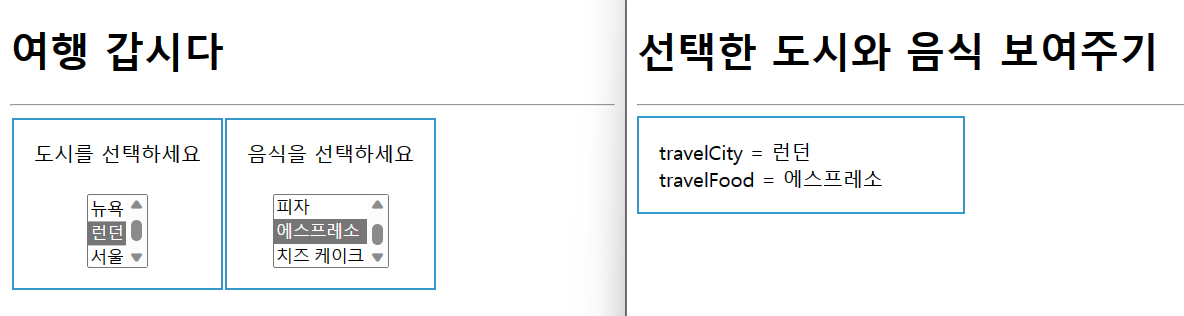
<h1>여행 갑시다</h1>
<hr>
<table>
<tr>
<td>도시를 선택하세요<br><br>
<select name="setTravel" id="travelCity" onchange="syncSelected()" size="3">
<option selected>파리</option>
<option>뉴욕</option>
<option>런던</option>
<option>서울</option>
<option>기타</option>
</select>
</td>
<td>음식을 선택하세요<br><br>
<select name="setTravel" id="travelFood" onchange="syncSelected()" size="3">
<option selected>햄버거</option>
<option>치킨</option>
<option>피자</option>
<option>에스프레소</option>
<option>치즈 케이크</option>
</select>
</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>김현학: 실습 12-5-view</title>
<style>
table {
border-collapse: collapse;
}
table td {
text-align: left;
border: 2px solid #39c;
}
table td.upperCell {
border-bottom: 0em;
padding: 1em 4em 0em 1em
}
table td.lowerCell {
border-top: 0em;
padding: 0em 4em 1em 1em
}
</style>
<script>
window.onstorage = function loadItems() {
let childNodes = document.querySelectorAll("*[name^=get][id^=travel]")
for (let node of childNodes)
node.innerHTML = node.id + " = " + localStorage.getItem(node.id)
}
</script>
</head>
<body onload="window.onstorage()">
<h1>선택한 도시와 음식 보여주기</h1>
<hr>
<table>
<tr>
<td class="upperCell" name="getTravel" id="travelCity">ab
</td>
</tr>
<tr>
<td class="lowerCell" name="getTravel" id="travelFood">bd
</td>
</tr>
</table>
</body>
</html>728x90
'Tip' 카테고리의 다른 글
| [Python/pandas/scikit-learn] 빅데이터 분석기사 실기 유형2 풀이 샘플 (0) | 2023.07.17 |
|---|---|
| [Python] BOJ 10815번: 숫자 카드 (0) | 2023.07.16 |
| [HTML/CSS] Flex, Grid를 활용한 레이아웃 생성 (0) | 2023.07.13 |
| [Win11] Administrator 계정 활성화 (0) | 2023.07.07 |
| [Java] Singleton Pattern using synchronized (0) | 2023.07.04 |