웹 디자인
Web Design: UX Tools Research
|
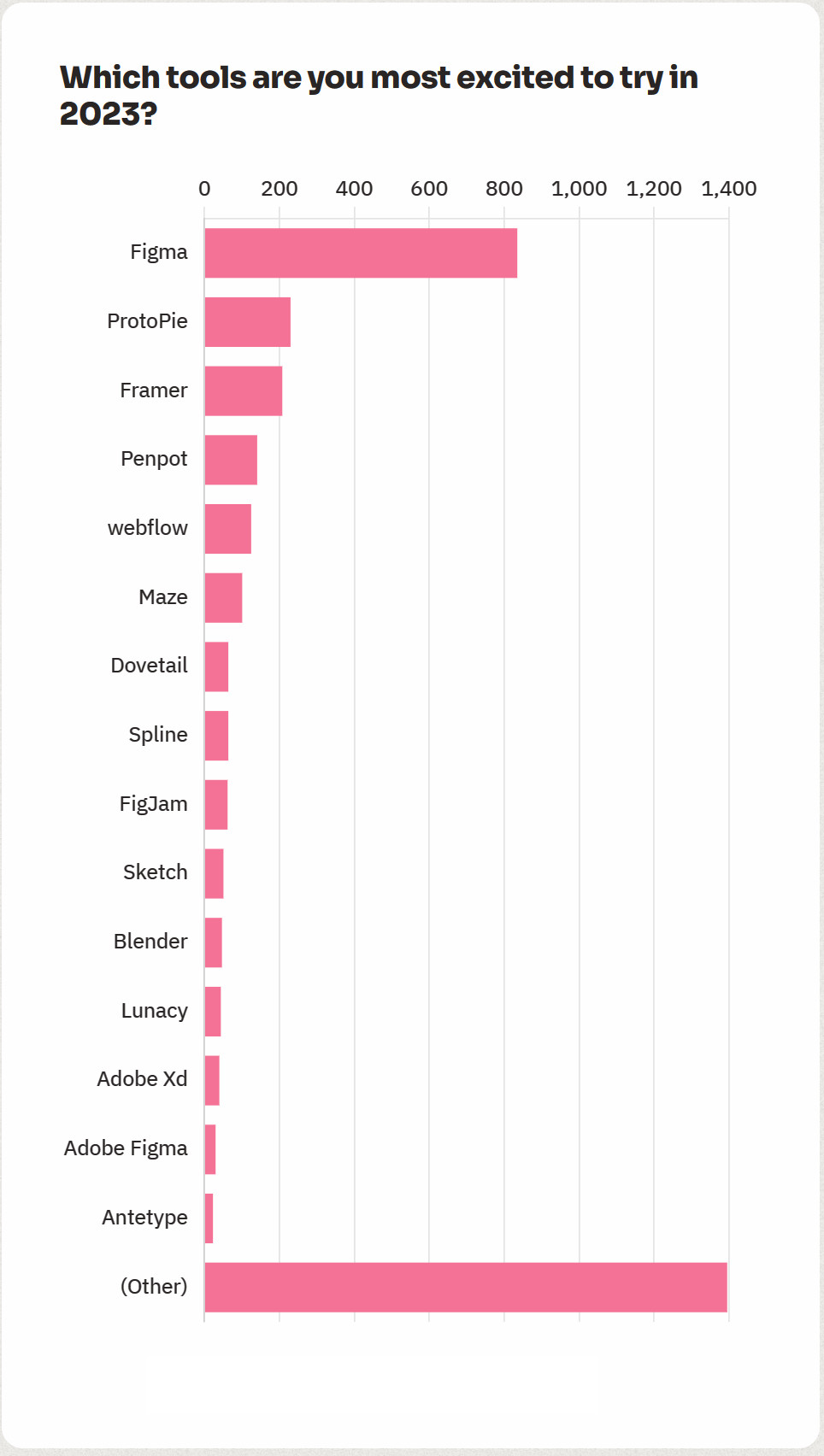
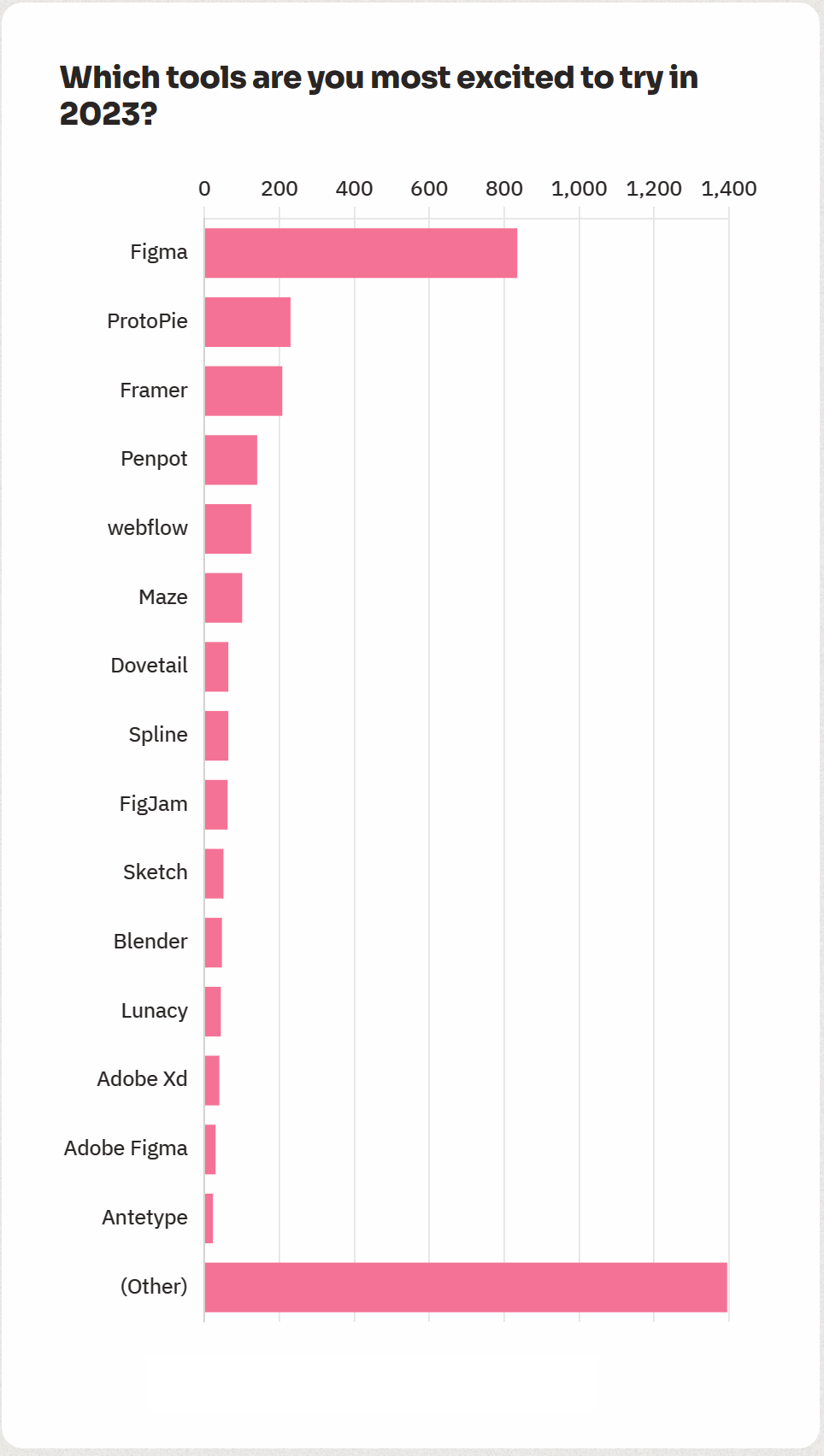
2022 Design Tools Survey - Introduction
Find your next tool from the responses of thousands of designers around the world. uxtools.co |
|
 |
 |
사용 후기
Figma
- ⭕ 공동 작업이 가능하다.
- FigJam board에서는 개발자들 또는 팀원들의 초기 브레인스토밍 단계도 지원한다.
- 디자인 작업은 높은 수준의 고도화가 진행되었다는 느낌을 받았다.
특별히 큰 규모의 UI 설계 작업에 유리할 것 같다. - ❌ Figma Prototype으로 간단한 화면 전환 구현이 가능하다.
단, 간단히 사용해 본 결과로는 각 컴포넌트의 애니메이션은 지원하지 않는 것 같고,
Free Plan으로는 한 개의 상호작용만 추가 가능했다.
ProtoPie
- ⭕ 단순한 기능에 직관적인 UI.
처음 사용하더라도 분명 해메지 않을 것이라고 확신한다. - 컴포넌트 애니메이션 구현에 유리하다.
- 정말 말 그대로 프로토타입 구현 시 사용하기 좋은 도구
프로젝트 관리
Jira
- 애자일 방식으로 개발하는 큰 기업체에서 전담 스크럼 마스터를 두고 운영할 때,
프로젝트 흐름의 직관적인 공유와 원활한 이슈 트래킹의 측면에서 매우 유용할 것 같다. - 반대로 말하면 간단한 프로젝트에서는 너무 무거운 느낌.
다양한 필요로 고도화가 진행되어 기능이 많고, 적응에 시간이 필요하다.
이미지 생성
Microsoft Designer - Stunning designs in a flash
A graphic design app that helps you create professional quality social media posts, invitations, digital postcards, graphics, and more. Start with your idea and create something unique for you.
designer.microsoft.com
노트/ 메모
OneNote
- 자유로운 필기 형식 (Multiple Post-it)
- 특히 수식이 포함된 내용을 정리할 때 유용
다중 목적
Notion
- 고전적인 FileSystem 형식의 웹 페이지로 계층화하여 손쉬운 문서 고도화 가능
- 최근 Notion AI을 탑재하여 생산성 지원
Trello
- SPA처럼 보드 간 Article의 자유로운 이동을 통해 한 화면에서 모두 처리할 수 있다.
MS Loop
- Notion과 구조가 유사하다.
- 오른쪽 마우스 클릭으로 제공되는 도규 메뉴로 편집 기능 편의성 확보
---
prettier의 .prettierrc 통일
Prettier v3.0.1 > copy config JSON
{
"arrowParens": "always",
"bracketSameLine": false,
"bracketSpacing": true,
"semi": true,
"singleQuote": false,
"jsxSingleQuote": false,
"quoteProps": "as-needed",
"trailingComma": "all",
"singleAttributePerLine": false,
"htmlWhitespaceSensitivity": "css",
"vueIndentScriptAndStyle": false,
"proseWrap": "preserve",
"insertPragma": false,
"printWidth": 80,
"requirePragma": false,
"tabWidth": 2,
"useTabs": false,
"embeddedLanguageFormatting": "auto"
}
'Learn > ASAC' 카테고리의 다른 글
| [스타트업 연계] 웹소켓 통신 서버 프로젝트 간단 회고 (2) | 2024.01.14 |
|---|---|
| [스타트업 연계] 캐싱 프록시 서버 프로젝트 간단 회고 (0) | 2024.01.14 |
| ASAC 웹풀스택 교육 3기 합격 (0) | 2023.07.13 |