Overview
4 - 스마트 컨트랙트 개발 및 배포
Overview 3 - 스마트 컨트랙트 개발 환경 셋업Overview 2 - DApp 개발 환경 셋업Overview DApp 만들기: 기본 개발 환경 셋업Overview DApp은 어떻게 만들 수 있을까요?OverviewDApp은 기존 Web 2.0의 중앙 집중식 구
spems.tistory.com
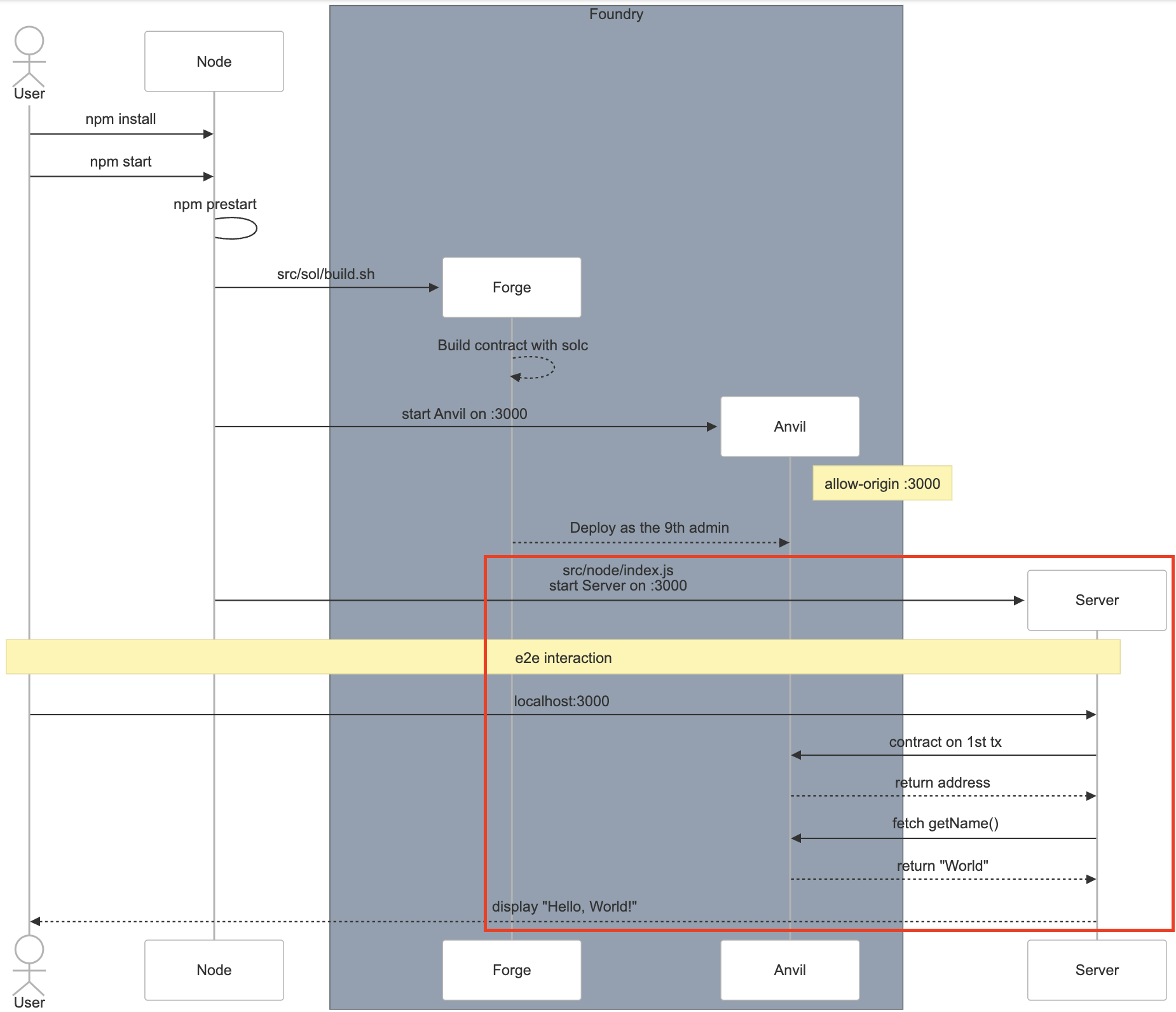
이전 시간에는 로컬 체인을 구동시키고, 스마트 컨트랙트를 작성하여 배포해봤습니다. 이번 시간에는 웹 서버를 가동시키고, 클라이언트에서 스마트 컨트랙트의 함수를 호출해서, 그 결과를 화면에 출력하는 작업에 대해 알아봅시다. 들어가기 앞서, 이 프로젝트는 의존성을 최대한 제거하여 동작 원리를 보여주는 것에 목적이 있습니다. 따라서, 지금 당장 이해가 가지 않는 부분이 있더라도 그냥 '그렇구나'하고 읽고 넘어가도 괜찮습니다. 단, 이전 시간에 실습했던 부분에서 이어지기 때문에, 1. Anvil이 동작 중인지 2. 스마트 컨트랙트를 배포했는지 확인하고 진행합시다.


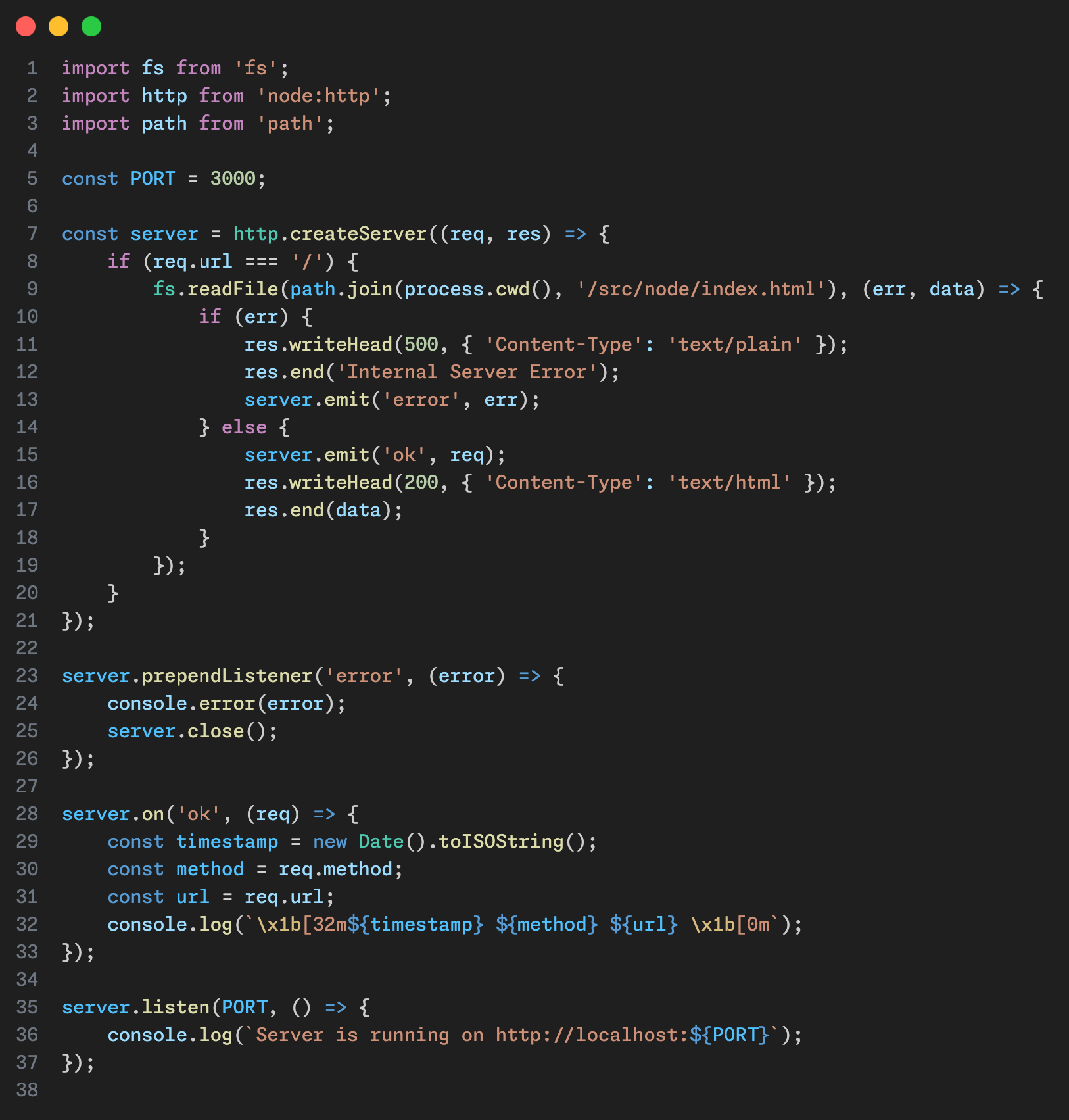
src/node/index.js
이번 프로젝트에서 서버의 역할은 단순히 사용자가 localhost:3000에 접근했을 떄, 클라이언트에게 HTML 파일을 반환하는 것입니다. node의 내장 모듈을 사용해서 요청 URL에 대한 라우트를 처리합니다. 알아두어야 할 점은 현재 모든 로직이 HTML 파일 내에 스크립트로 작성되어 있다는 것입니다.

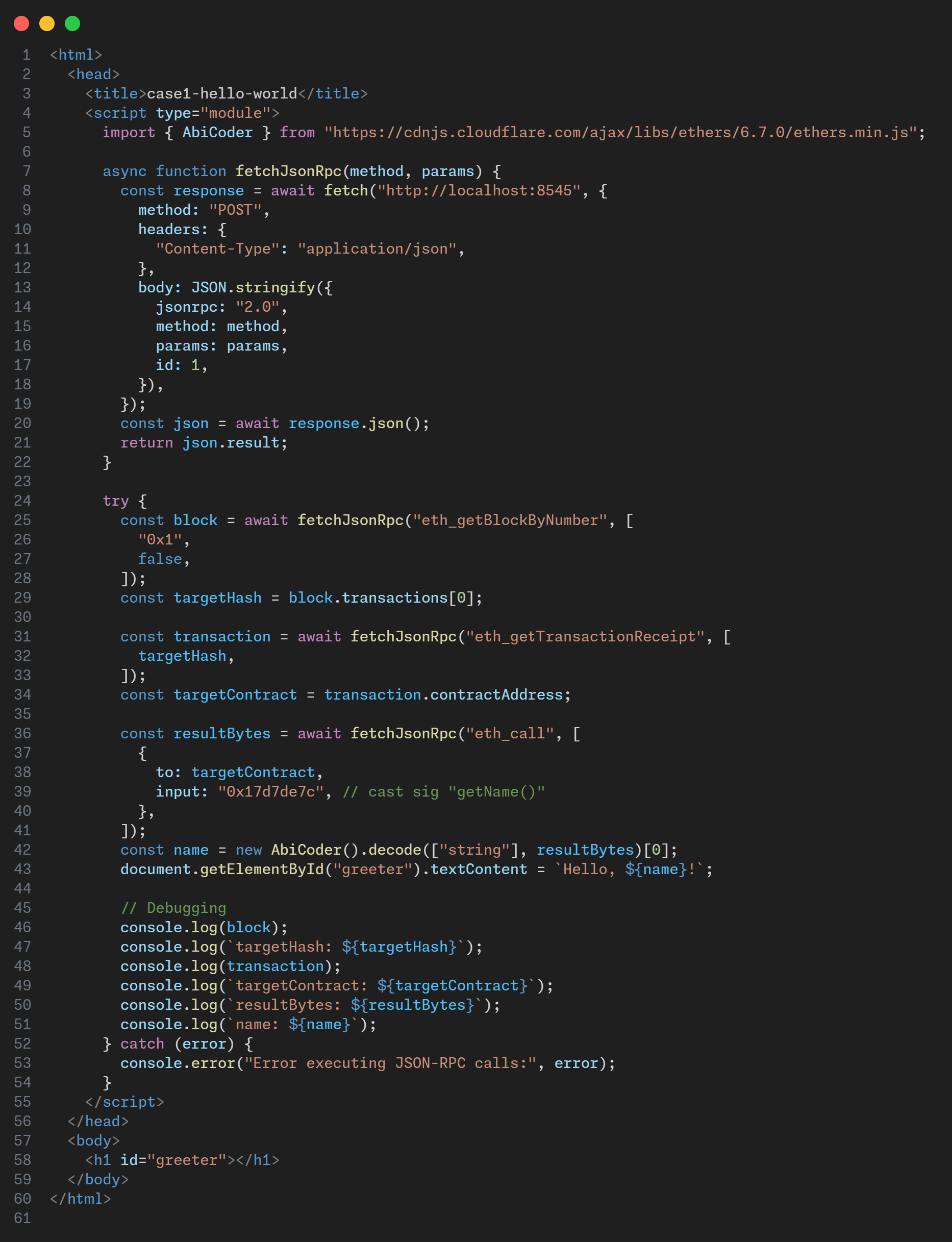
src/node/index.html

- L#4-55 <script type="module"> ... </script>
핵심 로직이 정의된 스크립트 스코프입니다. - L#5 import { AbiCoder } from ".../ethers.min.js"
서버 내부 결과 "World"가 비트 형식으로 반환되는데, 이를 문자열로 변환하기 위한 유틸 클래스입니다. CDN에서 가져오면 `ethers.js` 패키지를 설치하지 않고도 소스를 사용할 수 있습니다. - L#7-22 async function fetchJsonRpc( method, params ) { ... }
앞으로 HTTP 요청을 보낼 때 사용할 함수입니다. 8545번 포트에서 가동 중인 Anvil의 주소로 JSON-RPC spec에 따라 POST 요청을 전달합니다. 우리는 어떤 함수를, 어떤 파라미터와 함께 호출할지만 신경쓰면 됩니다. - L#25-29 eth_getBlockByNumber 로 첫 번째 블록의 첫 번째 트랜잭션의 해시 값을 가져옵니다.
이를 통해 우리가 스마트 컨트랙트를 배포한 트랜잭션을 참조할 수 있습니다. - L#31-34 eth_getTransactionReceipt 로 해당 트랜잭션 상세에서 배포된 컨트랙트의 주소를 가져옵니다.
이를 통해 컨트랙트의 함수를 호출할 수 있습니다. - L#36-41 eth_call 로 컨트랙트의 함수를 호출합니다. 함수 호출 시의 특이점은 함수의 명세를 Request Body로 전달해야 한다는 것입니다. cast sig "getName()" 을 실행해서 얻을 수 있는 값 0x17d7de7c는 SHA-3 keccak256 방식의 해싱 결과의 최상위 4 바이트를 취한 값입니다. 추가로 파라미터로 전달할 값이 없기 때문에, 이렇게 4 바이트만 전달하면 함수 호출이 가능합니다.
- L#42 const name = new AbiCoder().decode(["string"], resultBytes)[0];
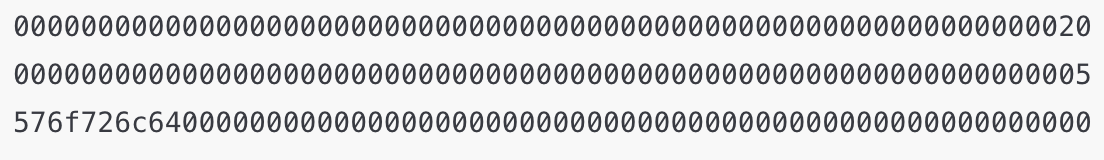
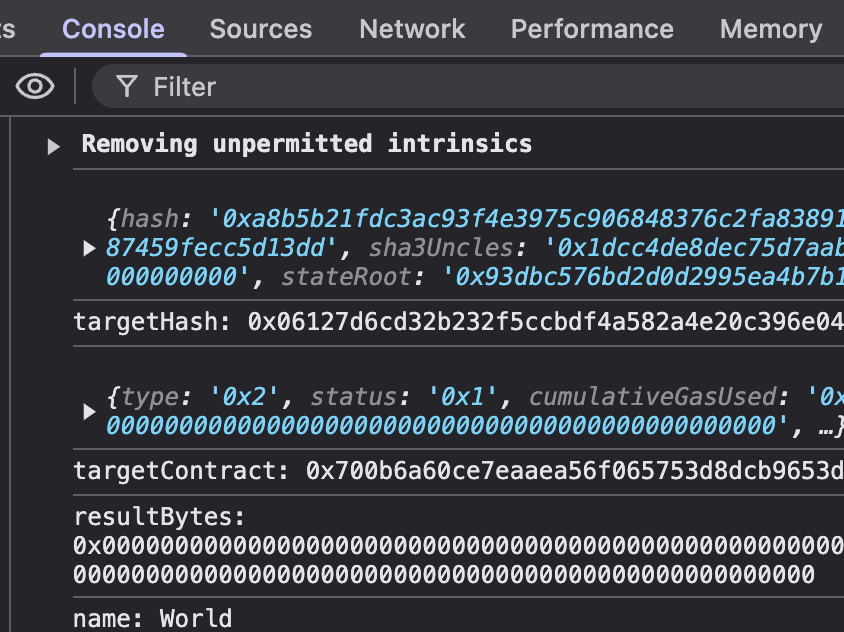
함수 호출 결과는 비트 형태로 전달됩니다. 앞서 2번째 단계에서 가져온 ether.js의 AbiCoder를 활용합니다. decode 메서드는 아래 이미지와 같이 전달된 비트에 대해 UTF-8 디코딩을 수행합니다. - L#43 document.getElementById("greeter").textContent = `Hello, ${name}!`;
스크립트가 비동기적으로 모두 실행되면, DOM을 직접 수정하여 사용자에게 Hello, World!를 출력합니다.


마치며
지금까지 가장 기본적인 Hello, World!를 출력하는 DApp을 실습해보았습니다. 다소 번거롭지만 직접 HTTP 요청을 보내는 방식을 사용한 것은 이후 라이브러리를 활용해서 추상화되는 부분을 자연스럽게 다루기 위함이었습니다. 이후 과정부터는 좀 더 고도화된 개발 환경에서 풍부한 기능을 가진 DApp을 다룰 것이므로, 좀 더 직관적인 개발이 가능하니 기대해주세요! ☺️
향후 계획은 다음과 같습니다.
- foundry 프로젝트 빌드업
- hello.sol 기능 확장: 유저별 닉네임 등록 및 반환
- forge test
- forge script 기능으로 배포 시 자동 닉네임 등록
- web3.js 활용, 고정된 계정으로 배포한 컨트랙트 주소 가져오기
- jest: unit test/e2e test
'Learn > UPSIDE' 카테고리의 다른 글
| 7 - Next 기반 프로젝트 (개념) (1) | 2025.02.28 |
|---|---|
| 6 - Foundry 기반 프로젝트 (0) | 2025.02.21 |
| 4 - 스마트 컨트랙트 개발 및 배포 (0) | 2025.02.10 |
| 3 - 스마트 컨트랙트 개발 환경 셋업 (4) | 2025.02.10 |
| 2 - DApp 개발 환경 셋업 (1) | 2025.02.09 |